take it away cassie!
**************************************************
First off let me just say how excited I am to be doing a guest post for Skye. I don’t know about you, but I love her Nest. Not only am I doing a guest post, but this is my very first one. How exciting, Thank you Skye for this opportunity! You rock! Now, on to the post.
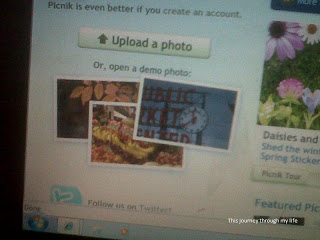
I chose to just have words. I used Sue Ellen Francis font and resized the words to fit onto my button. I had to type the words in three different segments. My Journey and then I resized it. Through and then I resized it. My Life and then I resized it. So it came out like this.
Ta-da that’s all for picnik. Click the save tab and save it to your computer. See not so bad. Now the last couple of steps.
Grab my button for your blog! Copy and paste the text below:
<center><textarea cols=”16″ style=”WIDTH: 125px;”>
<a href=”YOUR BLOG URL/”><img border=”0″ width=”125px” src=”YOUR PICTURE URL” target=”blank” /></a></textarea></center>
</center></center>
(If you changed your picture to 150×150 instead of having it 125×125 in the code above. Where I have it highlighted, change that to 150 in both places.)
Okay, important time. Where it says YOUR BLOG URL. In between the ” ” you need to put your web address, in both spaces I have caps locked. (it doesn’t have to be caps). Next, in the YOUR PICTURE URL, In between the ” ” you need to put the Direct Link code from your photo bucket link, in both places.












=D Yay for my first guest post. Thanks for the opportunity Skye!